웹브라우저의 동작원리

웹상 통신과정
브라우저는 사용자가 서버에 자원을 요청하고 요청한 자원을 브라우저에 표시하는 역할을 합니다.
웹 브라우저에 URL을 입력하면 웹 서버에서 웹 브라우저에 웹 페이지를 제공합니다.
웹 브라우저와 웹 서버는 다른 곳에 위치합니다. 그렇기에 서로 연결하려면 웹 서버가 돌아가고 있는 곳에 주소가 필요합니다. 이것을 IP 주소라고 합니다.
IP 주소는 111.111.1.0 와 같이 사람들이 외우기 힘들게 되어있습니다. 그래서 우리가 흔히 알고 있는 google.com 와 같이 사람들이 기억하기 쉽게 문자로 사용하는데요, 이것을 도메인이라고 합니다.
사람들이 도메인 이름으로 URL을 입력하면 컴퓨터가 알아들을 수 있도록 IP 주소로 변환을 해야합니다.
이렇게 변환을 해주는 것을 DNS라고 합니다. 이 DNS를 통해 우리가 알기 좋게 입력하면 컴퓨터가 알아 들을 수 있도록 변환하여 요청합니다.
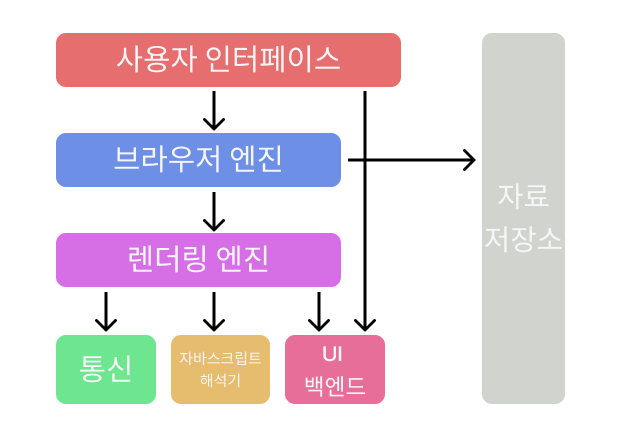
브라우저의 기본 구조

렌더링 엔진
렌더링 엔진은 HTML과 CSS를 파싱해서 화면에 요청한 컨텐츠를 표시하는 역할을 합니다.
각 브라우저마다 렌더링 엔진이 다르기 때문에 크로스 브라우징 처리를 해줘야하는 이유가 렌더링 엔진 때문입니다.
모든 브라우저를 사용하려면 각 브라우저의 렌더링 엔진이 읽을 수 있는 코드 버전에 맞게 작업을 해줘야하는 단점이 있습니다.
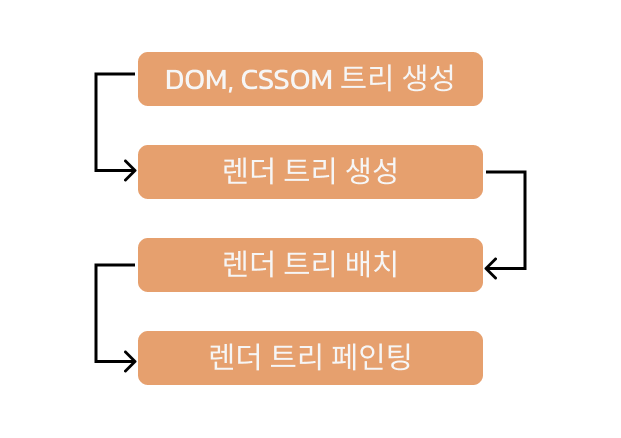
렌더링 엔진은 다음과 같이 동작합니다.

더 자세한 렌더링 과정은 다음과 같습니다.
- 사용자가 웹 사이트에 접속
- 서버로부터 HTML, CSS 등 리소스를 다운 받음
- 브라우저 렌더링 엔진이 HTML과 CSS를 파싱해서 DOM과 CSSOM을 생성
- 생성된 DOM과 CSSOM을 결합해 렌더트리 생성
- 브라우저의 자바스크립트 엔진이 서버로부터 응답된 자바스크립트를 파싱해 바이트코드로 변환하여 실행
- 렌더트리를 기반으로 HTML요소의 레이아웃을 계산
- 브라우저 화면에 페인팅
V8 자바스크립트 엔진
우리가 흔히 사용하는 자바스크립트의 엔진인 V8 또한 포함되어 있습니다.
V8은 구글이 도입한 오픈소스 자바스크립트 엔진이며 자바스크립트를 실행하는데 필요한 것들이 존재합니다.
자바스크립트에서 중요한 개념중 하나인 이벤트 루프는 V8 엔진을 포함하는 관계입니다.
이제 내외부에 어떤 개념들이 존재하는지 알아보겠습니다.
내부
- call stack
- execution context
- heap : Garbage Collection
- memory allocation
외부
- event loop
- task queue
- microtask queue
- web apis
이벤트 루프
여기서 자바스크립트에 중요한 개념중 하나인 이벤트 루프는 다음과 같은 역할을 합니다.
자바스크립트는 이벤트 루프를 이용해 비동기 방식으로 동시성을 지원한다
마치 비동기처럼 보이는게 이것때문인데 그럼 이벤트루프란 뭘까?
브라우저에서 지원하는 기능이며 콜스택과 콜백큐를 감시해 콜스택이 비면 콜백큐에서 콜백함수를 가져와 콜스택에 넣어 실행시키는 기능이다
추가적으로 태스크 큐와 마이크로태스트 큐가 존재한다
태스크 큐는 콜백큐와 동일한 말이다
그렇다면 마이크로태스트 큐는 뭘까?
기본적으로 이벤트 루프는 제일 오래된 태스크(콜백 함수)를 꺼낸다
결론적으로는 마이크로태스크 큐에 들어간 태스크를 먼저 처리하고 태스크 큐를 처리하는데
그렇다면 태스크 큐에 들어가는 함수와 마이크로태스크 큐에 들어가는 함수들을 구분지어보자
- 태스크 큐
- setTimeout
- setInterval
- request animation frame
- ui 렌더링
- …
- 마이크로태스크 큐
- Promise
- Object.observe
틀린 부분이나 잘못된 부분을 지적해주시면 빠르게 반영하여 수정하겠습니다.
감사합니다.